HTML5
HTML5 es el lenguaje de marcado para las páginas Web modernas (v5), este es usado internamente por los navegadores actuales para visualizar el contenido de un sitio. Sus siglas significan lenguaje de marcado de hipertexto. Si bien existen herramientas gráficas para diseñar una página, estas finalmente generan código en este lenguaje y quién esté relacionado con el mundo Web (programadores, diseñadores, etc.) tiene el requisito de conocerlo en mayor o menor medida.
Esta es una referencia ágil, principalmente para quién tenga nociones de programación o codifique con algún otro lenguaje, también a modo de repaso y uso frecuente. Siendo así, tener esta información como memoria te resultará simple de acceder a los fundamentos, incluso como prueba de concepto sobre el lenguaje.
Ejemplo esencial
<!DOCTYPE html>
<html lang="en">
<head>
<title>Example</title>
</head>
<body>
Hi there!
</body>
</html>
Puedes crear una carpeta con un archivo denominado
index.htmlque tenga este contenido, estando dentro de la carpeta ejecutas desde una consola el comandopython -m SimpleHTTPServer 8000y luego en tu navegador indicas como direcciónlocalhost:8000. Esto funciona si tu sistema tiene instaladopython, una manera de saberlo es intentarlo, sino descargalo. Cuando se tiene otra página o se da un nombre de archivo distinto aindex.html, la dirección sería por ejemplo:localhost:8000/page.html.
La nocion de una etiqueta HTML

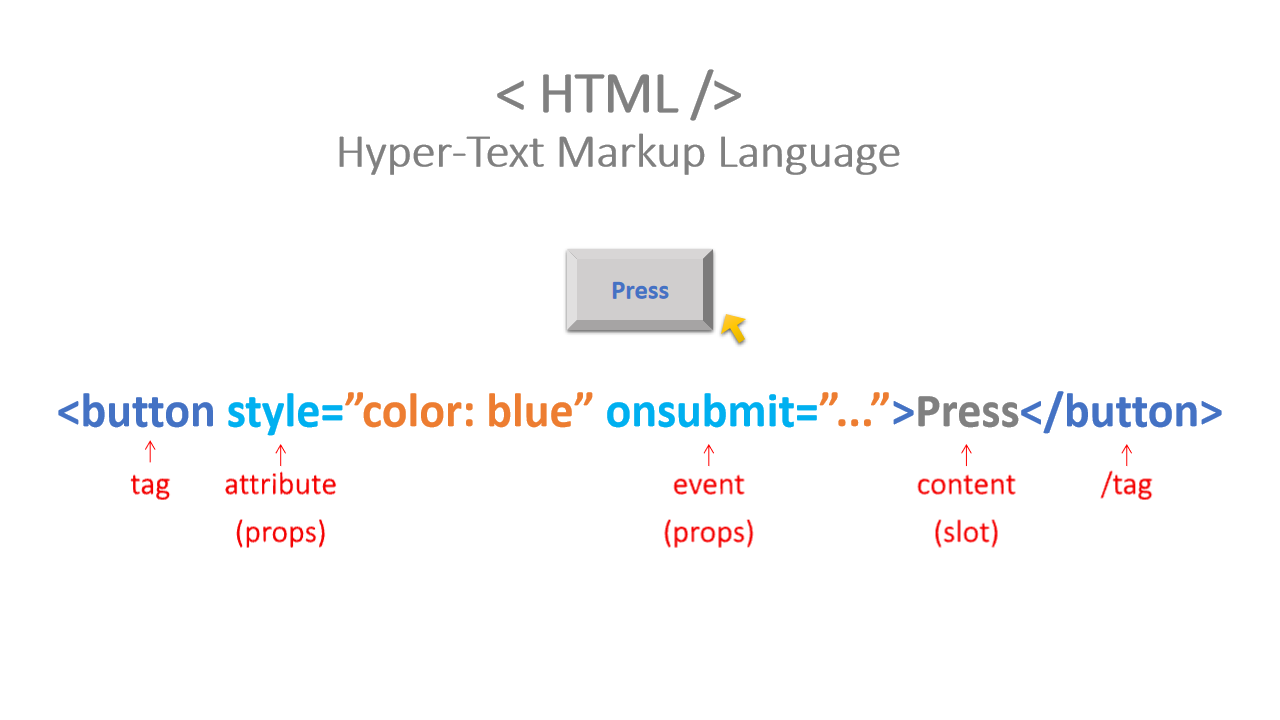
Si pensamos en un botón, que se visualiza en una aplicacion o una página web, tendriamos una etiqueta como la siguiente:
<button style="color: blue" onsubmit="alert('Hello')">Press</button>
Se puede observar que:
- Generalmente se usa apertura y cierre con el nombre de la etiqueta entre signos menor y mayor que, el último con un “slash” (
/), es decir:<button></button> - La etiqueta puede reportar atributos (o propiedades), en este caso:
style - La etiqueta puede disparar eventos, en este caso:
onsubmit - La etiqueta puede tener contenido, bien sea texto o mas
HTML, en este caso el texto:Press
Comprendiendo este principio se construye una plantilla con las etiquetas predefinidas para
HTML.
El DOM
Significa modelo de objetos del documento. Se trata de una estructura gerarquica sobre como se organiza internamente el documento para páginas web, partiendo de los elementos o etiquetas estándar de HTML.
document
└── html
├── head
│ └── tltle
│ └── text ─ "Title"
└── body
├── a ─ href
│ └── text ─ "Link"
├── button ─ onsubmit
│ └── text ─ "Press"
└── h1
└── text ─ "Header"
Los elementos en este lenguaje de marcado generalmente inician con
<element>y se cierran con</element>dónde la palabraelementcorresponde a una convención o marca de HTML como en el siguiente ejemplo:
<h1>Header</h1>
<script> ... </script>
En algunas casos, dependiendo del elemento concreto, se cierran con
/al final (es decir:/>).
<img ... />
Información del Documento (head)
En el head se coloca información de cabecera del documento.
| Elemento | Descripción |
|---|---|
| meta | Información interna que describe la página |
| base | URL Base para enlaces relativos dentro del documento |
| link | Relaciona páginas externas o documentos, incluso estilos |
| style | Incluye documento con información de estilo CSS |
| script | Incluye programas (principalmente Javascript) o enlace a estos, también puede ir en el body |
Bajo la etiqueta o el elemento
metaexisten algunos de atributos que son utilizados por buscadores comoSEO(Search Engine Optimization). De allí que cuando se habla deSEOesta etiqueta puede desempeñar su papel respectivo.
Estructura del Documento (body)
En el body se coloca el contenido del documento.
| Elemento | Descripción |
|---|---|
| h1 … h6 | Para cabeceras de títulos o subtítulos, por niveles según número |
| p | Para contener parrafos |
| div | Como contenedor genérico para denotar partes o secciones típicas |
| span | Usado generalmente para agrupar estilos en un trozo de texto o bloque más concreto |
| br | Crea un salto de línea |
| hr | Crea una línea horizantal a modo de salto de sección visual |
<body>
<div class="say">Hi there!</div>
...
</body>
El atributo más usado en un
divesclass, el cual indica la clase de estilos visuales que aplica.HTML5proporciona otras etiquetas o elementos comoheader,footer,nav,section,article,asideque se asemejan en comportamiento adivcon una orientación bien específica que da razón de la parte a la que corresponde en la distribución de la página, así podría definirse el estilo respectivo (CSS3) sin necesidad de usar el atributoclass.
Formato de Texto
Los siguientes elementos o etiquetas de formato se usan dentro de p, div, span, e incluso h1 .. h6.
| Elemento | Descripción |
|---|---|
| strong | Para negrita |
| i | Para cursiva |
| q | Para frases cortas de autores |
| code | Visualiza estilo código en “monospace” |
| sub | Subindice |
| sup | Superindice |
| small | Reduce el tamaño del texto |
Enlaces
<a href="url"> ... </a>
Imagenes
<img src="url" height="" width="" ... />
Listas
<ul>
<li>one</li>
<li>two</li>
</ul>
<ol>
<li>one</li>
<li>two</li>
</ol>
Tablas
<table>
<tr>
<td>#</td>
<td>Number</td>
</tr>
<tr>
<td>1</td>
<td>one</td>
</tr>
<tr>
<td>2</td>
<td>two</td>
</tr>
</table>
Formularios
<form action="program.php" method="post">
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" />
<label for="lang">Language</label>
<select name="lang">
<option value="en">English</option>
<option value="es">Spanish</option>
</select>
<label for="more">More data</label>
<textarea name="more"></textarea>
<input type="submit" value="Send" />
</fieldset>
</form>
| Atributo INPUT | Descripción |
|---|---|
| type | Indica el tipo de entrada: text, password, checkbox, submit |
| name | Nombre dentro del formulario |
| value | Valor asignado |
| size | Tamaño en caracteres |
| required | Indica si es requerido |
| disabled | Indica si se visualiza inactivo |
| placeholer | Comentario de indicio del dato |
| id | Identificador de un elemento |
Si bien se pueden establecer botones con el uso de
<input type="submit" ... />, existe también la etiqueta<button></button>.
Marcos Inscrustados
<iframe src="url"></iframe>
<embed src="url">
Plantilla con estilos Bootstrap
Puedes crear una carpeta y dentro de ésta un archivo denominado index.html que tenga el siguiente contenido:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Template with Bootstrap styles</title>
<!-- Bootstrap Styles -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="jumbotron">
<h1>Hi there!</h1>
<button type="button" class="btn btn-outline-primary" onclick="alert('Dont use the alert anymore because its old practice!');">
Click me
</button>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
NOTA. Si bien es un ejemplo sencillo que se puede abrir directamente con un navegador (el cual usaría el protocolo
file://), lo mejor es contar con un entorno semejante a un sitio Web (protocolohttp://). Por ejemplo, estando dentro de la carpeta ejecutas desde una consola el comandopython -m SimpleHTTPServer 8000y luego en tu navegador indicas como direcciónlocalhost:8000. Esto funciona si tu sistema tiene instaladopython, una manera de saberlo es intentarlo, sino descargalo. Cuando se tiene otra página o se da un nombre de archivo distinto aindex.html, la dirección sería:http://localhost:8000/page.html.
Plantilla con estilos Semantic-UI
En lugar de la plantilla anterior, tendríamos en nuestro index.html lo siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Template with Semantic-UI styles</title>
<!-- Semantic-UI Styles -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/semantic.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="ui placeholder segment">
<div class="ui icon header">
Hi there!
<i class="smile yellow icon" id="animate"></i>
</div>
<button class="ui primary button" onclick="$('#animate').transition('bounce');">Click me</button>
</div>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/semantic.min.js"></script>
</body>
</html>
Observa el código e identifica las variaciones. En esta ocasión se ha usado Semantic-UI para aprovechar los estilos que proporciona, semejante a la anterior plantilla (con Bootstrap) nos evita tener que escribir código CSS3. Puedes revisar su documentación que es un tema aparte. Combina además algo de JQuery, librería que se usaba frecuentemente para múltiples utilidades, aunque viene reduciéndose su dependencia en los últimos años siendo posible aplicar efectos visuales con CSS3.
Publicando en Internet
Para lograr una prueba de concepto a través de Internet, se puede usar el servicio de alojamiento web de Google denominado Firebase Hosting que es gratuito bajo unos límites generosos y requiere una cuenta de Gmail (o abrir una). De este modo, así como se puede tener una cuenta de correo obtendrías servicio de hospedaje del sitio, adicionalmente ofrece su propuesta para los datos denominada Firestore. Si se adquiere un dominio y el paquete G Suite (que presentaría tu correo Gmail sin publicidad y con un dominio formal que aplica también al sitio) tendrías un servicio cercano al alojamiento web convencional en un precio interesante.
Aunque actualmente existe Google Cloud Platform con un escenario de servicios más completo y sofisticado, la plataforma Firebase es más sencilla para otro tipo de usuarios, sin embargo no aplicaría para amantes de WordPress (aplicación reconocida para facilitar diseño de sitios) dado que no opera para lenguaje PHP (requerido por WordPress) sino estático (HTML o archivos que se entregan directamente al navegador), que es la manera como se diseñan páginas web de modo directo (Adicionalmente, Firebase dispone del concepto de Functions usando Node.js).
Para acceder al servicio debes inscribir una cuenta Gmail en el sitio de
Firebase. Una vez realizado el proceso de reportarte como usuario de Firebase (dando clic en el botón visitar consola o comenzar), en adelante se usa la misma página parair a la consolacon la que se gestiona el sitio.

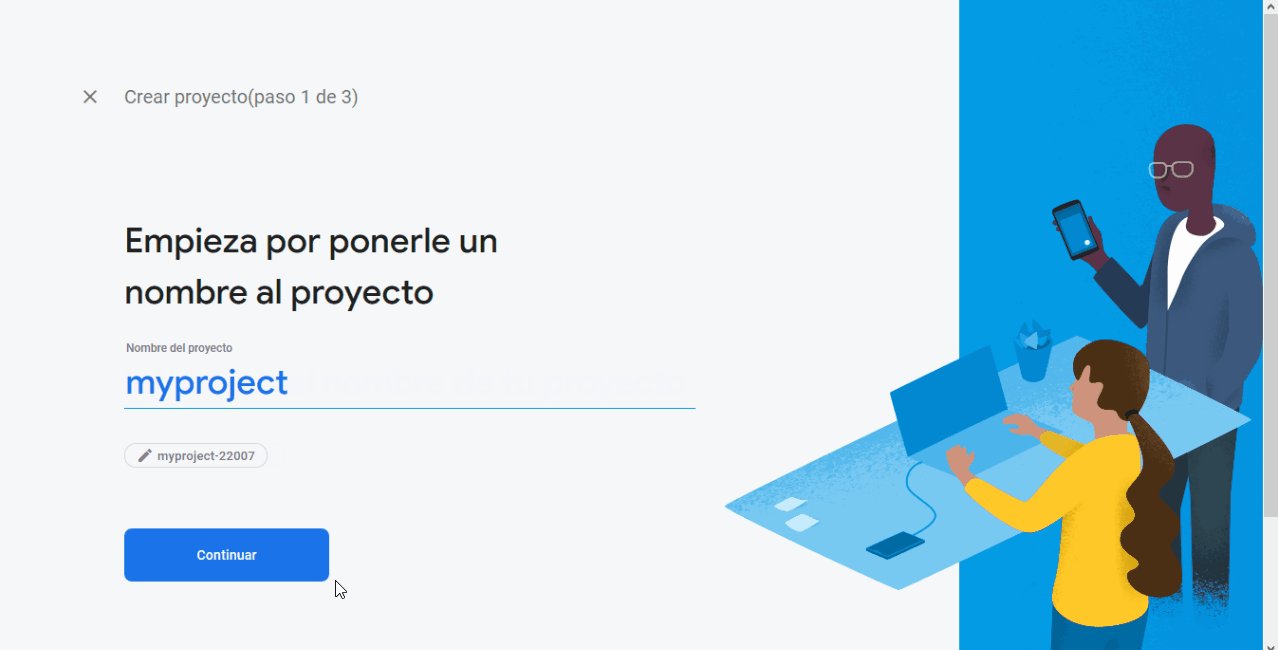
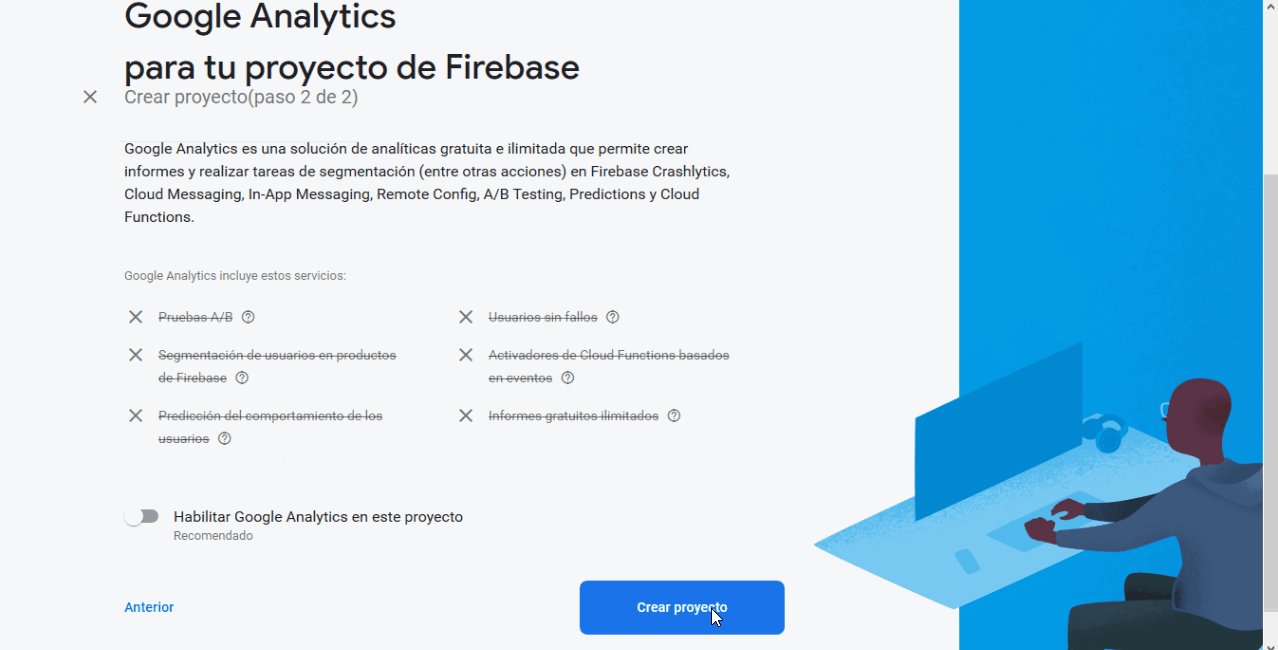
El proceso de autenticación es simple y nos lleva a la consola (Firebase Console) en la que encuentras una bienvenida y puedes añadir tu proyecto (podría ser necesario configurar el método de inicio de sesión en el menú Authentication para habilitar el registro de usuarios con correo y contraseña).
En la opción de Configuración Web encontraremos la información necesaria para establecer nuestra página HTML.
Instalando Firebase CLI
La herramienta Firebase CLI (que evita el uso de otro tipo de herramientas como ftp) se instala ejecutando desde una terminal:
npm install -g firebase-tools
Puedes usar el comando
firebase listpara mostrar la lista de proyectos remotos gestionados en Firebase Console. Si se requiere de conexión a la cuenta, se debe ejecutar primero:firebase login.
Para iniciar un proyecto debemos contar con una carpeta nueva en nuestro equipo asignada para este propósito, y desde la terminal debemos ubicarnos dentro de la carpeta y ejecutar:
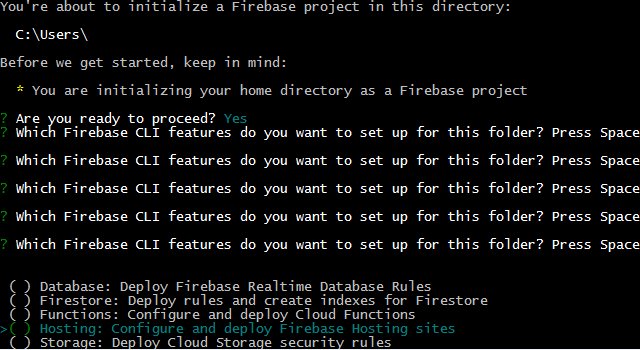
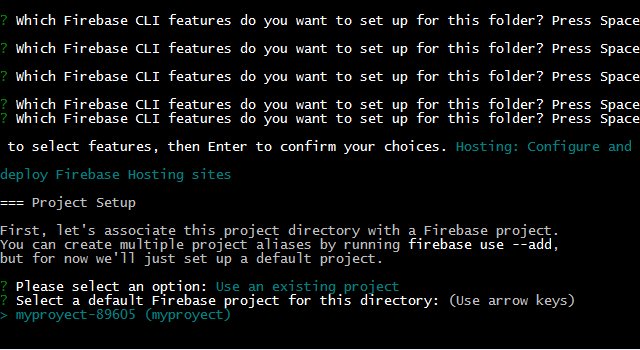
firebase init

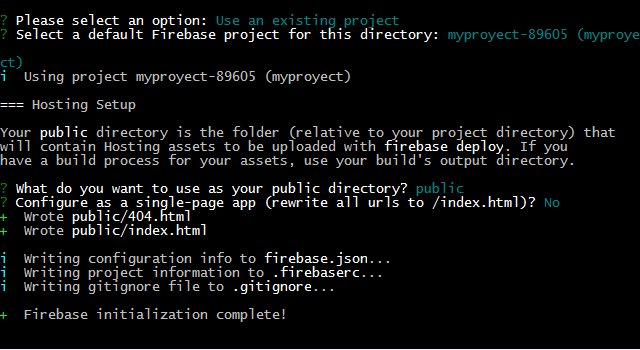
El comando
firebase initcrea archivos que contienen la información reportada para acceder al proyecto y la carpeta para nuestras páginas web. Podríamos encontrar una estructura semejante a la siguiente:
- 📂 myproject
├── public
│⋅⋅⋅⋅⋅⋅├── 404.html
│⋅⋅⋅⋅⋅⋅└── index.html
├── .firebaserc
└── firebase.json
Para probar el proyecto de modo local se ejecuta:
firebase serve
Revisa abriendo un navegador y consultando la dirección respectiva, que generalmente es http://localhost:5000
Para publicar nuestra página o sitio web simplemente se ejecuta:
firebase deploy
Revisa abriendo un navegador y consultado la dirección respectiva (por ejemplo: https://myproyect.birebaseapp.com). Si se requiere de conexión a la cuenta, se debe ejecutar primero:
firebase login.
Ahora puedes modificar este proyecto para aplicar tu propio diseño (sobreescribiendo el archivo index.html). Si se requiere cambiar el nombre de la carpeta de contenido público por defecto (public), aún estas a tiempo de ejecutar de nuevo firebase init y reportar el nombre respectivo (por ejemplo, web) cuando se solicite.
© 2019 by César Arcila